プログラミングをやったことがない小学生でも、一緒に考えてプログラミングができるような記事を定期的に書いていきたいと思います。
今回は、Arduino(アルディーノ)を使った、ビジュアルプログラミングを一緒にやってみよう!
ビジュアルプログラミングとは、視覚的なオブジェクトでプログラミングするものです。最近よく耳にするScratch(スクラッチ)と同じようにキーボードを操作しなくても、マウスの操作だけでプログラムを作ることできます。今回はArduinoのプログラミングをビジュアルプログラミングを使って一緒にやってみよう。
STEP 1.準備するもの
-
ArduinoUNO本体

Arduinoは小さなコンピュータのようなものです。このArduinoに色々な命令を書いて機械を操ります。
-
Arduino用のシールド

Arduinoを拡張するための部品です。今回は電子回路を作りやすくするためのシールド(Prototype Shield For Arduino)を購入してArduinoに取り付けています。
-
USBケーブル

コンピュータとArduinoを接続するために必要です。これがないとせっかくコンピュータで命令を書いてもArduinoに送ることができません。
-
LED

今回はこのLED(発光ダイオード)を光らせるのを目的にします。小さなライトです。
よく見ると足の長さが違います。足が長いほうが+で足が短いほうが-になります。
※今回3個使用していますが、1個でも問題ありません。 -
ジャンパーケーブル

電気が通るようにするために接続するための線です。 -
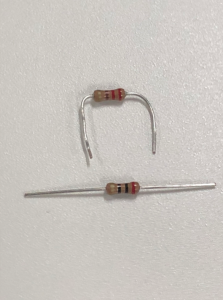
抵抗器

電気の力を制御するために電子回路の中に組み込みます。
今回は220Ωの抵抗器を使用します。
STEP 2.回路を作る
-
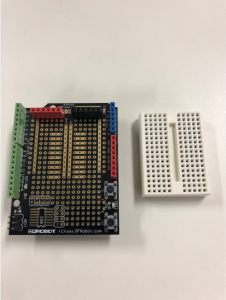
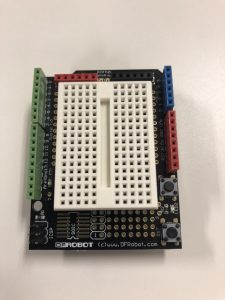
Arduinoとシールドを組み合わせる

今回使うシールドは電子回路を手軽に作ることができるブレッドボードというものを取り付けることができるものなので取り付けます。

-
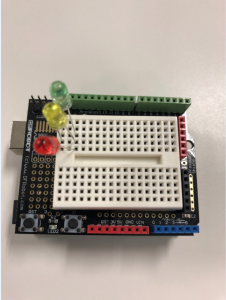
電子回路を作る
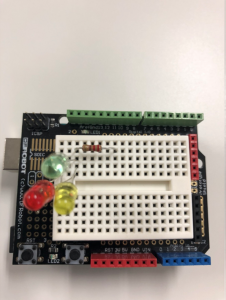
右側のほうがプラスになるので、足が長いほうを右側にして取り付けます。
次に、抵抗器を取り付けます。先ほど取り付けたLEDの上のほうに取り付けます。

写真のように穴の位置を間違えないように気をつけます。
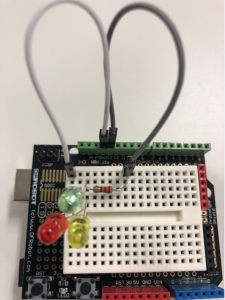
次は、ジャンパーケーブルを取り付けます。

先ほどと同じように穴の位置を間違えないように注意します。
以上で電子回路ができました。
STEP 3.Arduinoの命令を書く
-
パソコンにArduinoへ命令を送るツールをインストールする
パソコンにArduinoへ命令を送るArduino IDEというツールをインストールします。
Arudino Software から自分のパソコンにあったものをダウンロードしてインストールします。
※ 今回は詳しい説明を省略しますが、プログラミング教室で詳しくインストールの説明を行ってます。 -
ビジュアルプログラミングで命令を作れるツールをインストールする
今回はウェブブラウザのGoogle ChromeのアプリでビジュアルプログラミングができるBlocklyDuinoを使用します。
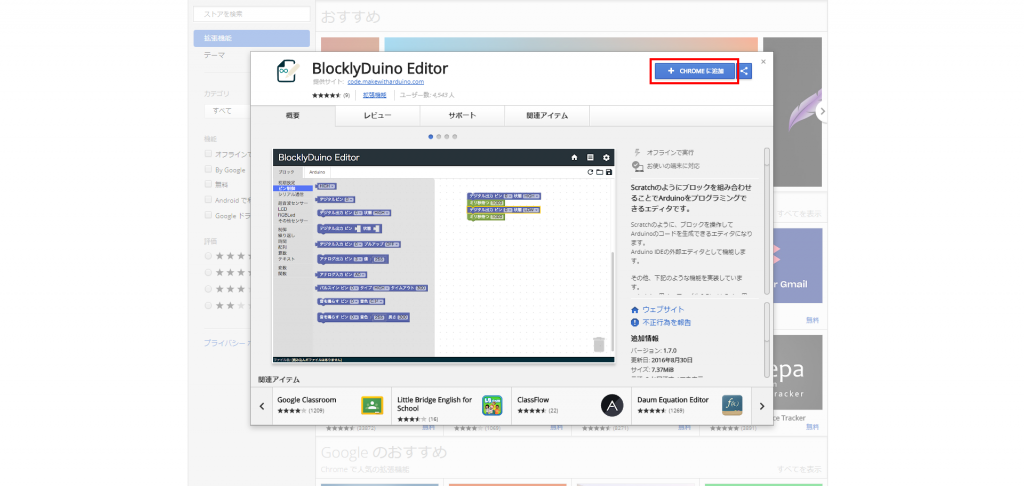
BlocklyDuino Editor をクリックして「CHROMEに追加」をクリック

クリックするとこのような画面が出てくるので

アプリを追加をクリック
そうするとGoogle Chromeのアプリの中にBlocklyDuino Editorが追加されます。

-
実際に命令を書いてみる
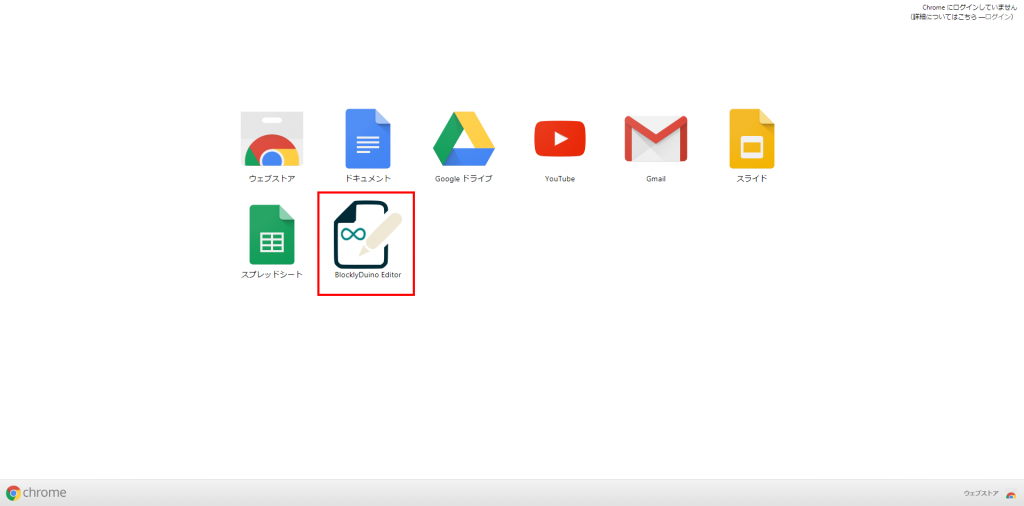
先ほど追加したBlocklyDuino Editorをクリックすると

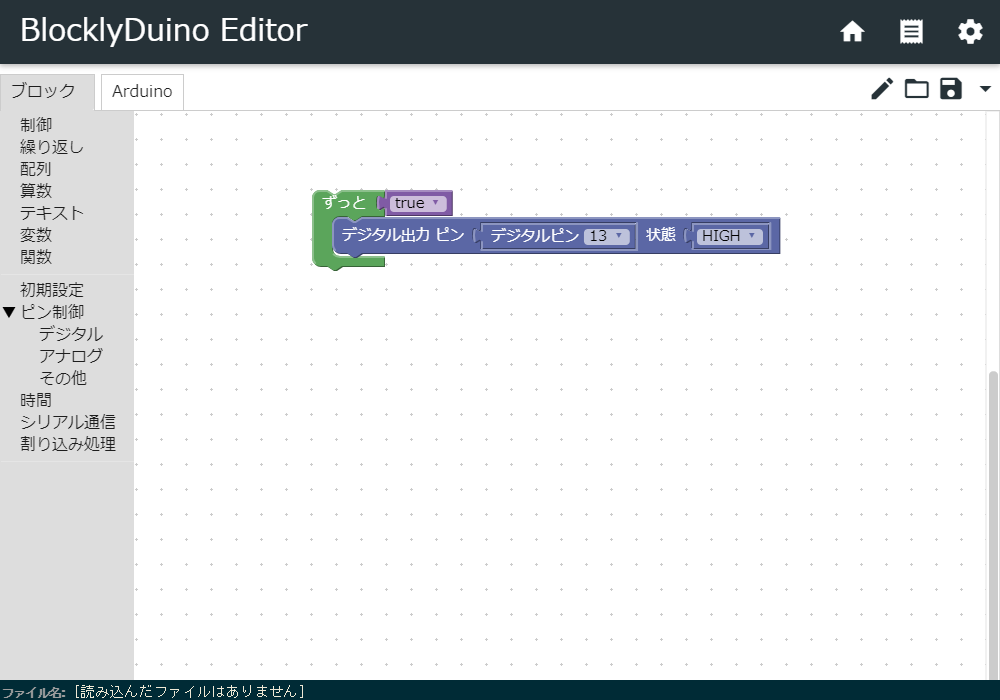
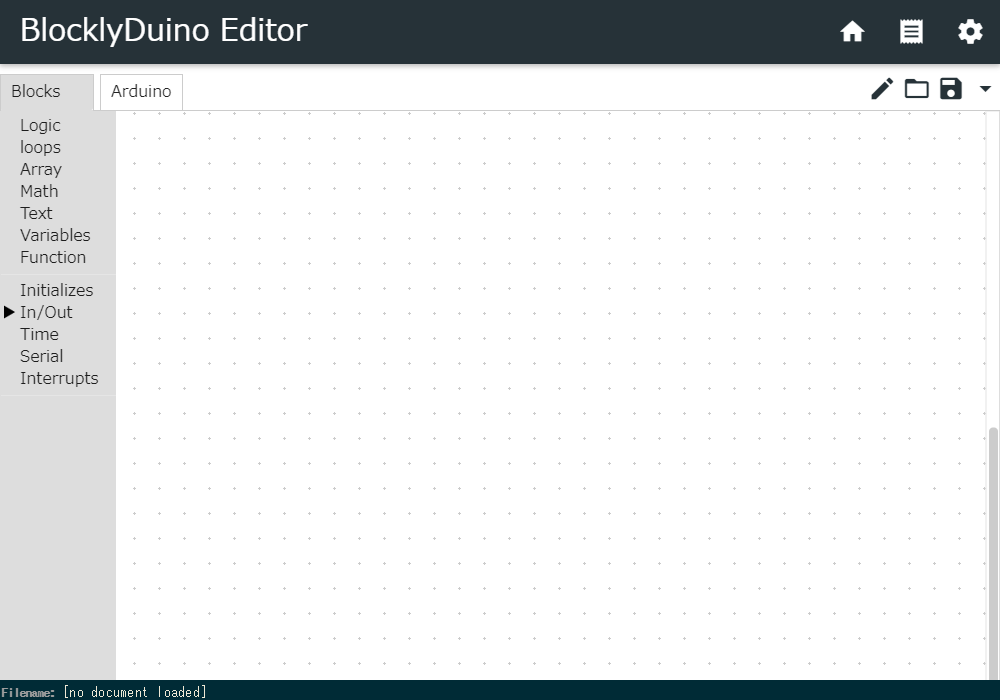
このような画面が表示されます。
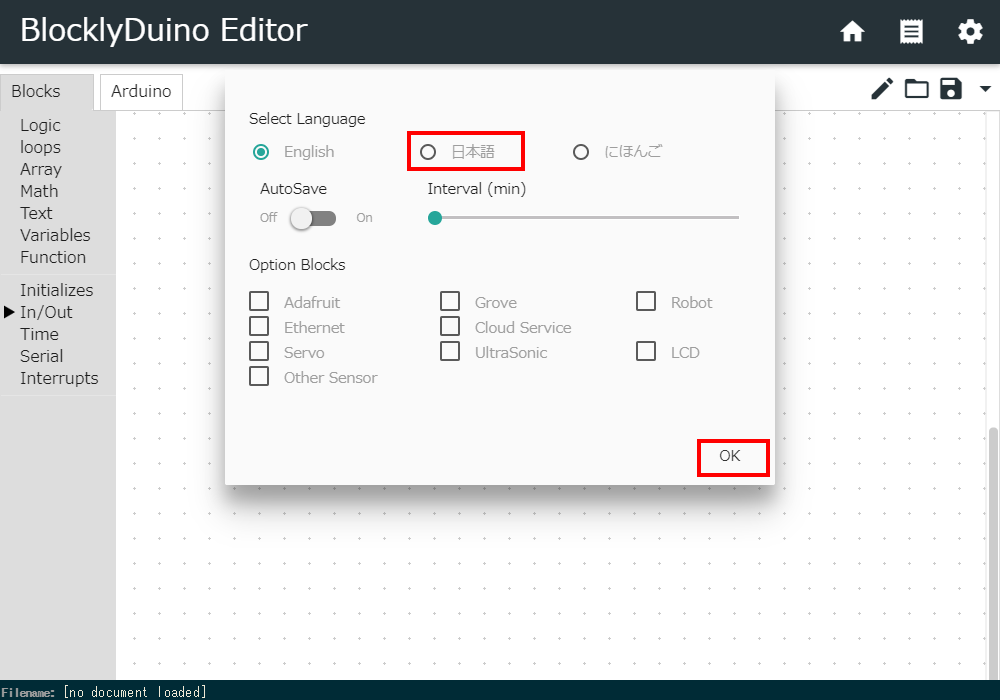
最初は言葉が英語になっているので日本語に変更します。右上の歯車のマークをクリックすると

このような画面が出てくるので、日本語をクリックして後、OKをクリックします。
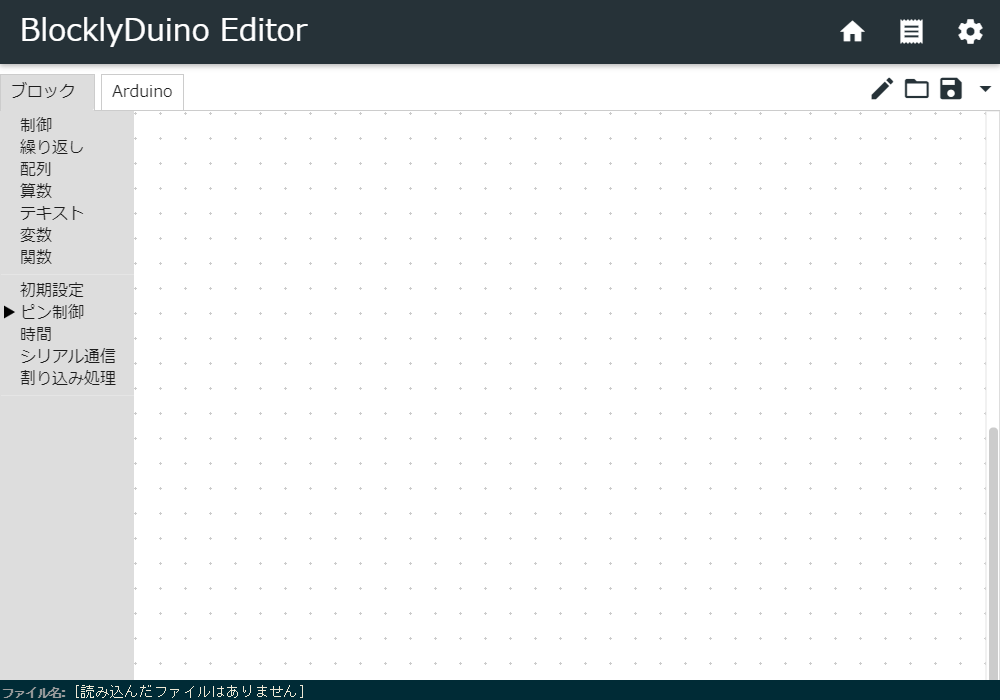
一度画面が閉じるので、もう一度BlocklyDuino Editorをクリックして画面を表示すると日本語表示になってます。

ここからいよいよ命令を作っていきます。
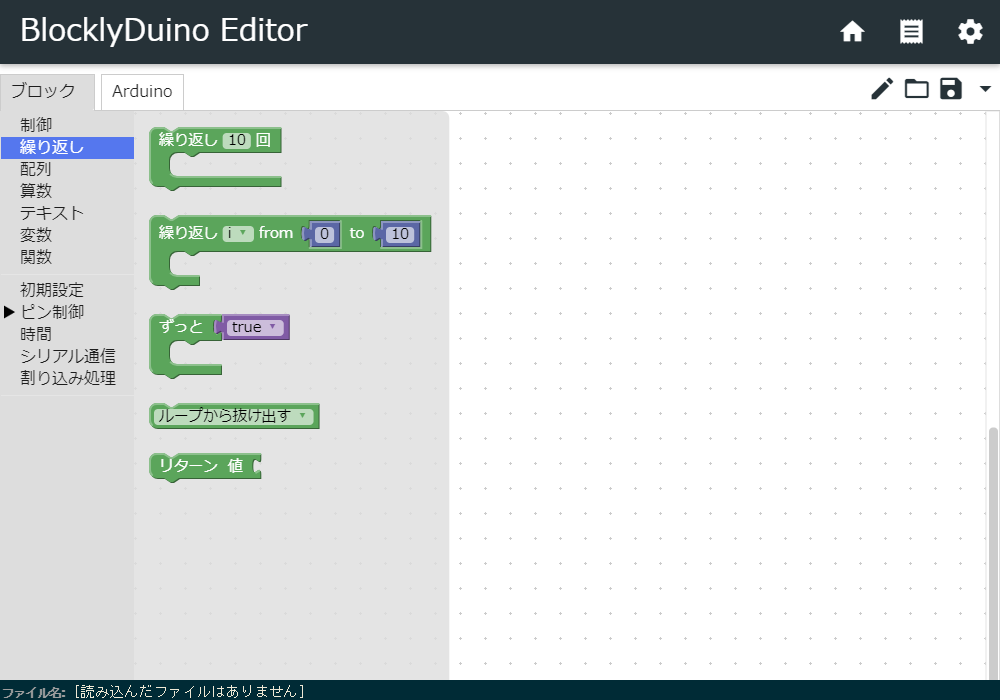
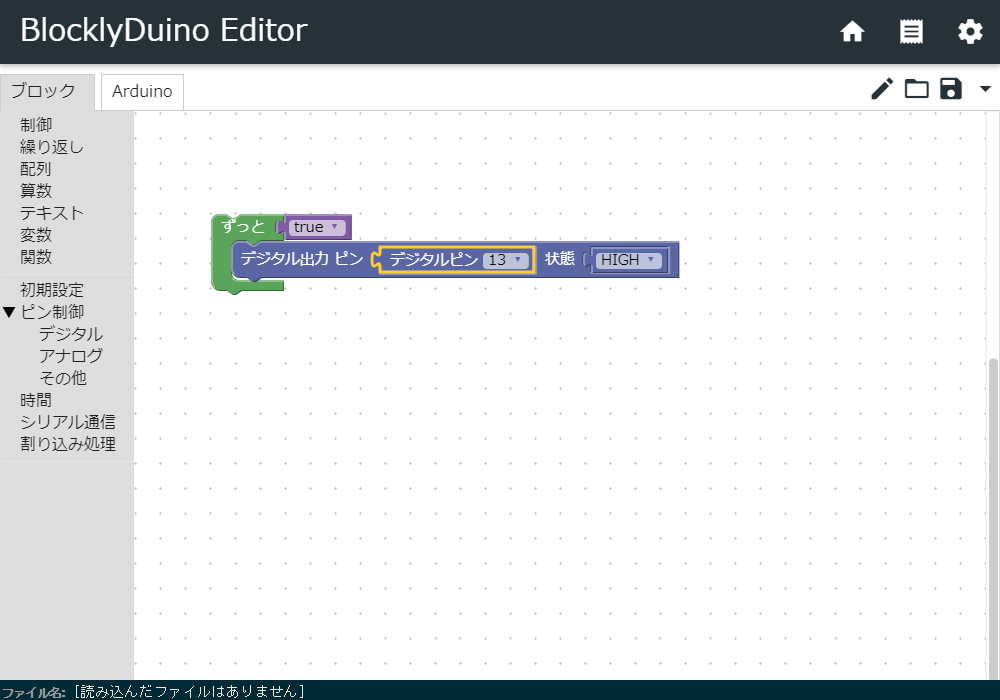
BlocklyDuino Editorの左側の「繰り返し」をクリックすると

このような画面が表示されます。
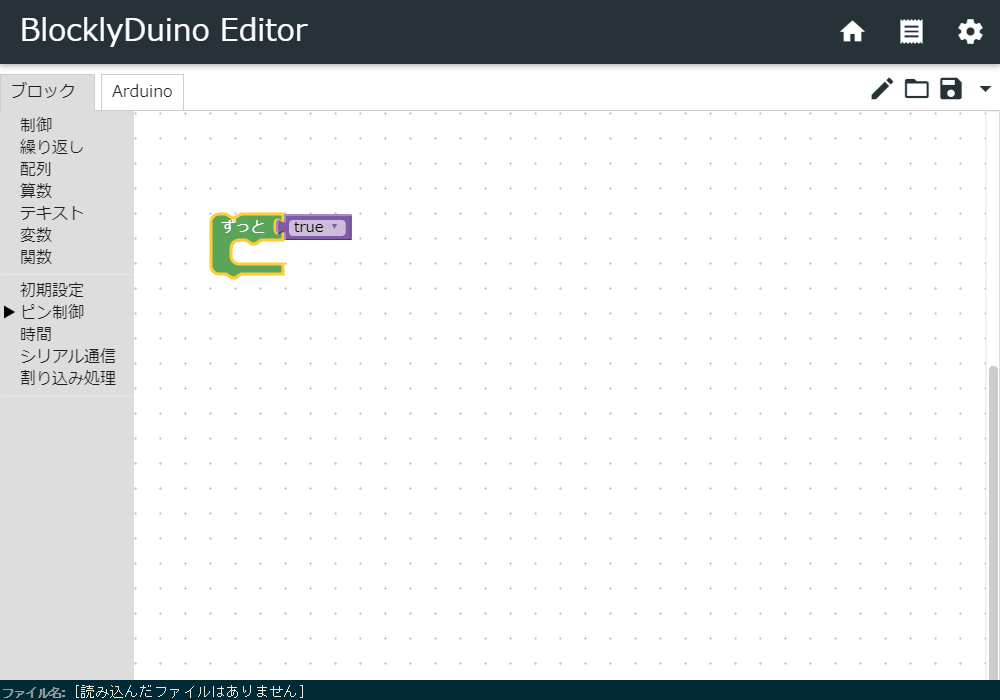
そのなかの「ずっと」をマウスでクリックしたまま、右横の枠の中に置きます。

そうするとこうなります。
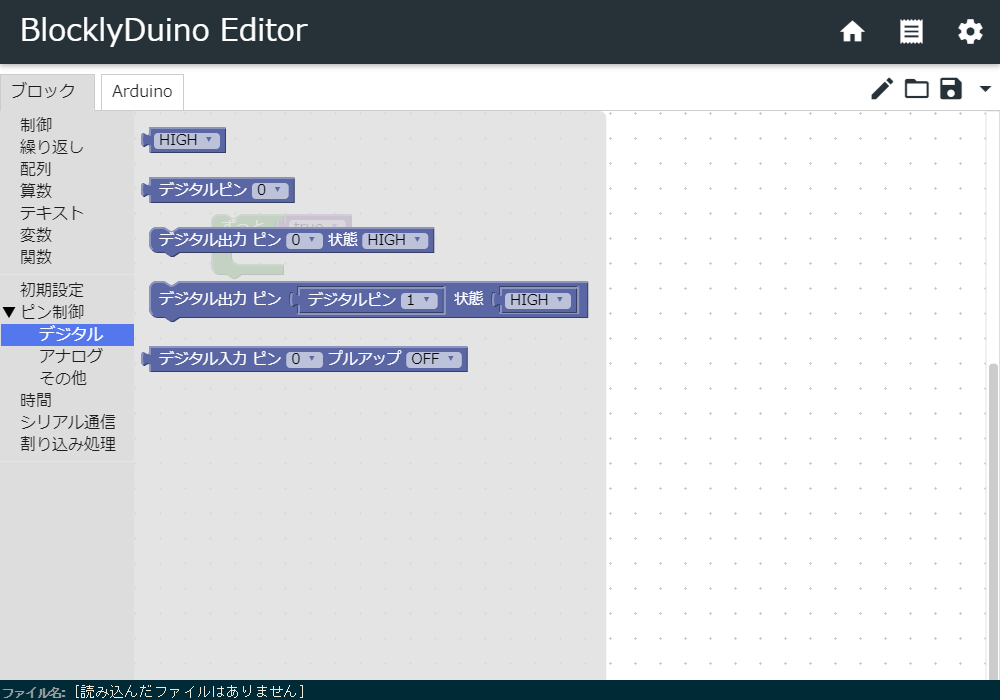
次に「ピン制御」の「デジタル」をクリックします。

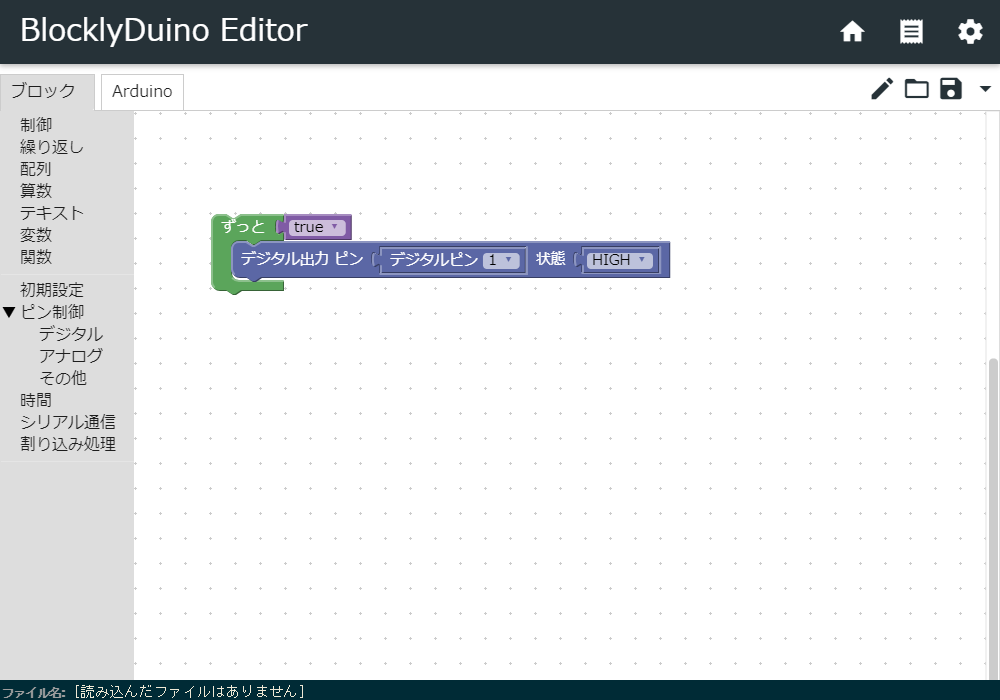
その中の「デジタル出力 ピン デジタルピン1 状態 HIGH」を同じようにクリックして、先ほどの「ずっと」の横につなげます。

つなげたら「デジタルピン1」となっている所をクリックして「デジタルピン13」に変更します。

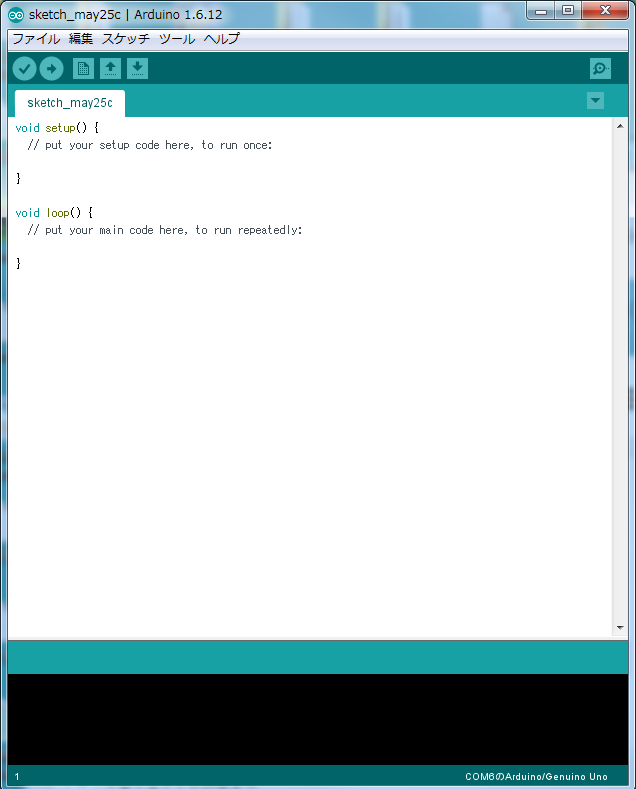
ここまでできたらUSBケーブルとArduinoを接続して、STEP.3の最初にインストールしたArduino IDEを起動します。
起動するとこのような画面になります。

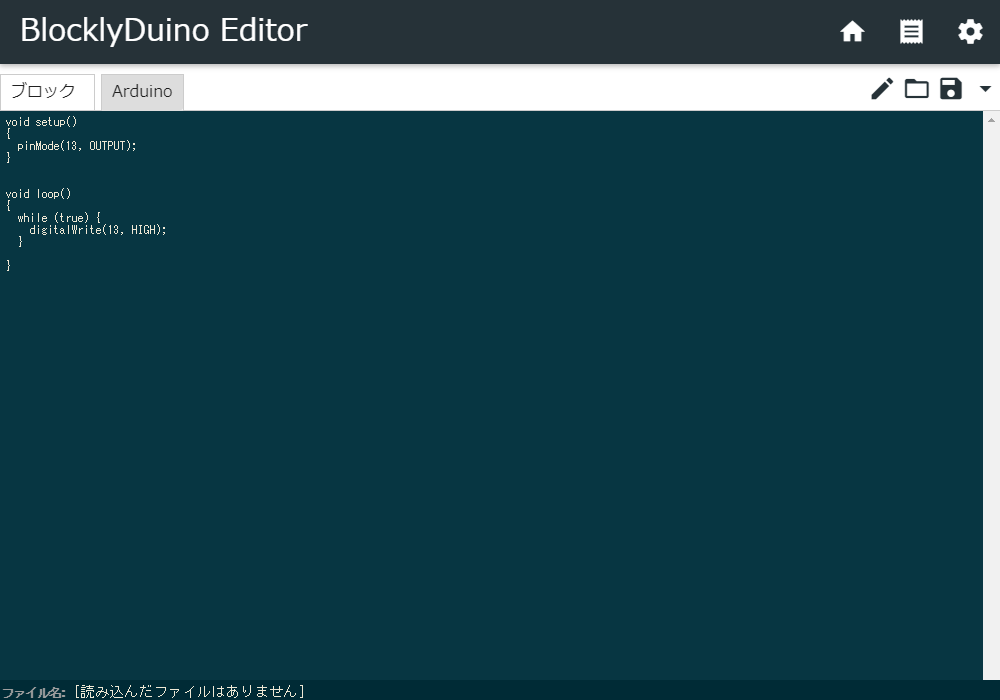
BlocklyDuino Editorの画面の上のほうに「Arduino」とあるのでクリックすると、

このような画面になります。
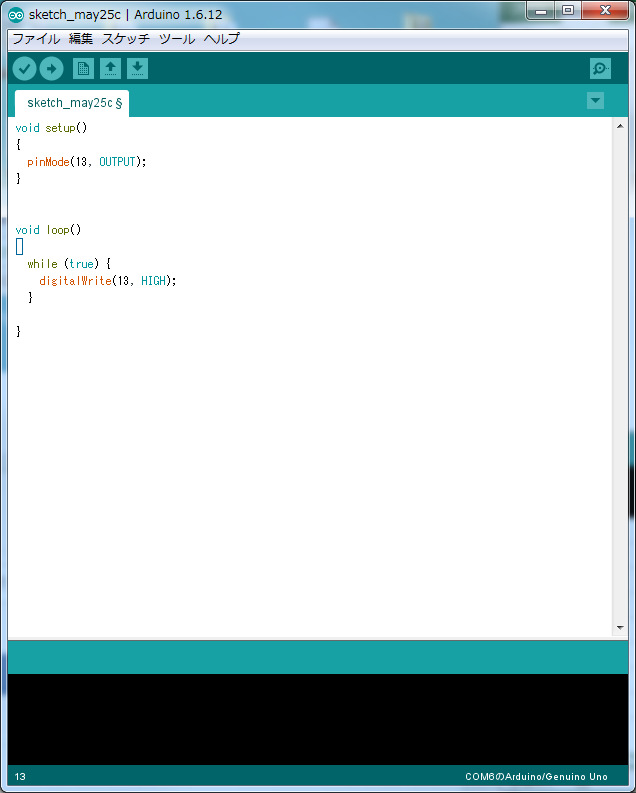
この画面に表示されているものが、先ほど色々なブロックを組み合わせて作った、プログラムの命令になっています。この命令を全てコピーして、Arduino IDEに貼り付けます。

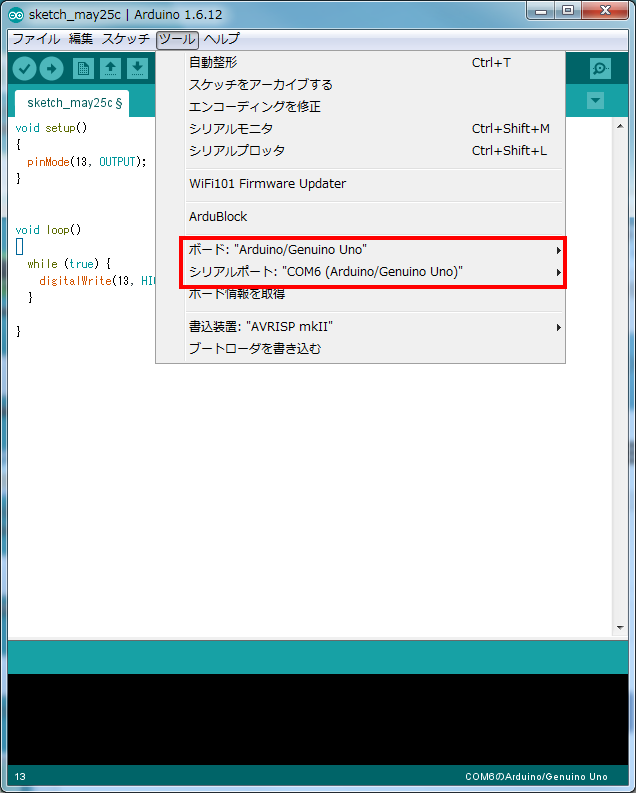
その後に、Arduino IDEの上のほうに「ツール」とあるので、クリックして「ボード」が「Arduino/Genuino Uno」、「シリアルポート」がArduinoを差し込んだUSBのポートになっているかを確認してください。

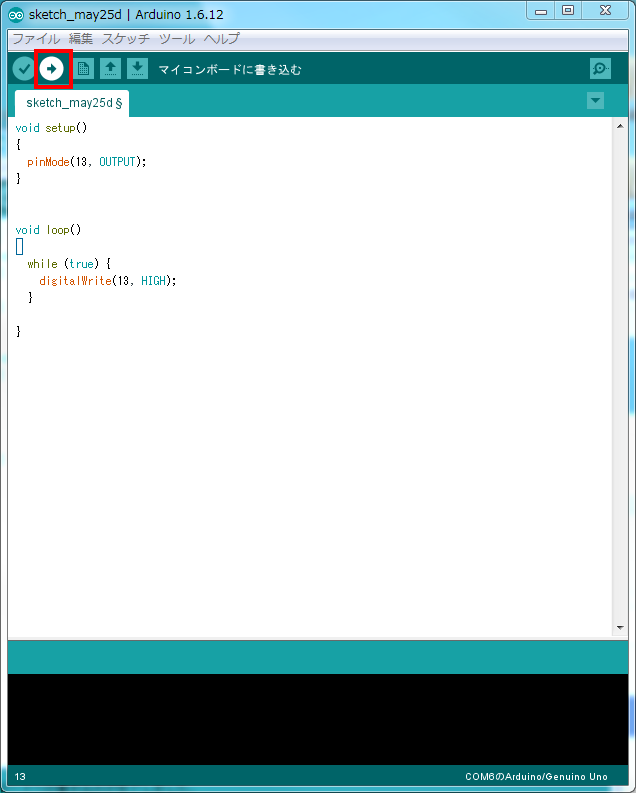
※「シリアルポート」はそれぞれのPCによって値は変わります。ここまでできたら上のほうの矢印のボタンをクリックします。

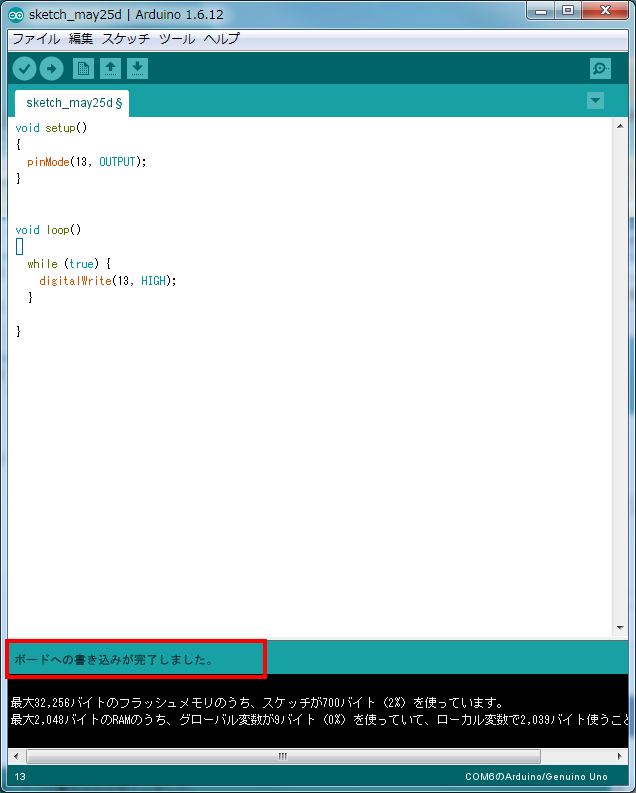
書き込みが完了したら、

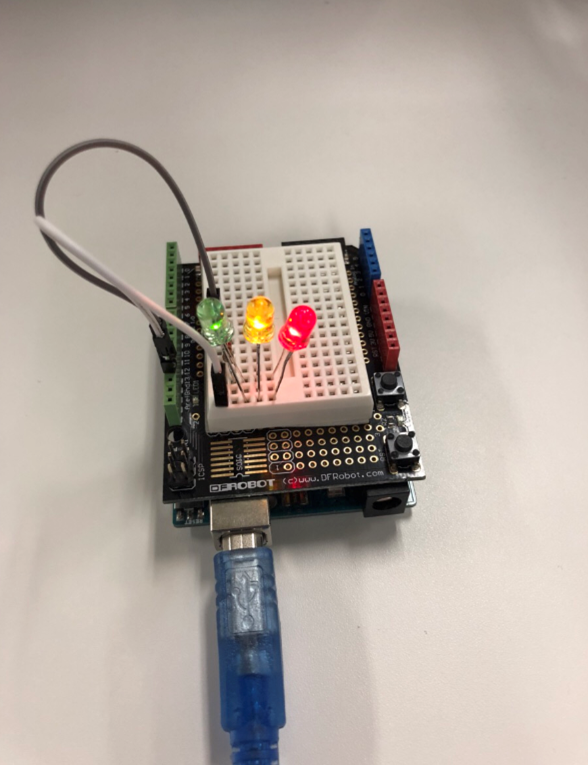
LEDが光ります!

うまくできたでしょうか?ビジュアルプログラミングを活用するとキーボードを使用せずに、小学生でも簡単にプログラムを書くことができます。
ビジュアルプログラミングを使って色々なプログラムを作ってみよう!!