今回は前回(ビジュアルプログラミングをやってみよう Vol.1)の部品を使って、信号機のように時間が変わるとライトの色が変わるようなプログラムを作ってみよう!
STEP 1.準備するもの
前回の(ビジュアルプログラミングをやってみよう Vol.1)部品を使って作成します。
前回は抵抗器を1個しか使いませんでしたが、今回は抵抗器を3個使います。
STEP 2.回路を作る
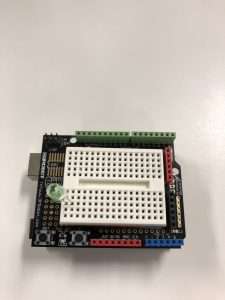
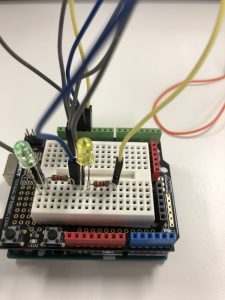
まずは前回のArduinoとシールドに青色のLEDを取り付けます。そのときLEDの足が長いほうが向かって右側にくるようにします。
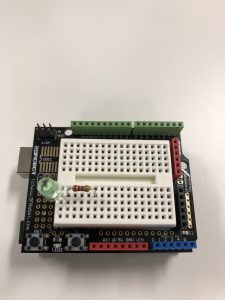
次に抵抗を取り付けます。
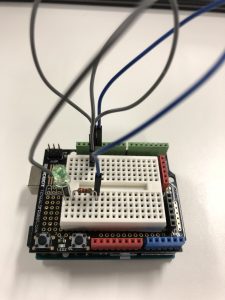
次にシールドのGNDとブレッドボードにジャンパーケーブルを取り付けます。GNDは緑の穴の、向かって左側の4番目の穴になります。
ジャンパーケーブルを取り付けたら、取り付けたジャンパーケーブルの一つ下の穴と、
LEDの二つ上の穴をジャンパーケーブルで接続します。
接続できたら、抵抗器の右端の一つ上の穴と、シールドの13番の穴をジャンパーケーブルで接続します。
13番の穴は緑の穴の向かって左側から5番目、先ほど取り付けたGNDの右となりになります。
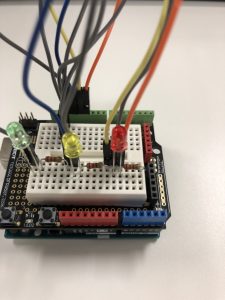
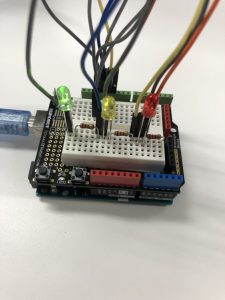
同じように黄色のLEDも写真のように取り付けていきます。
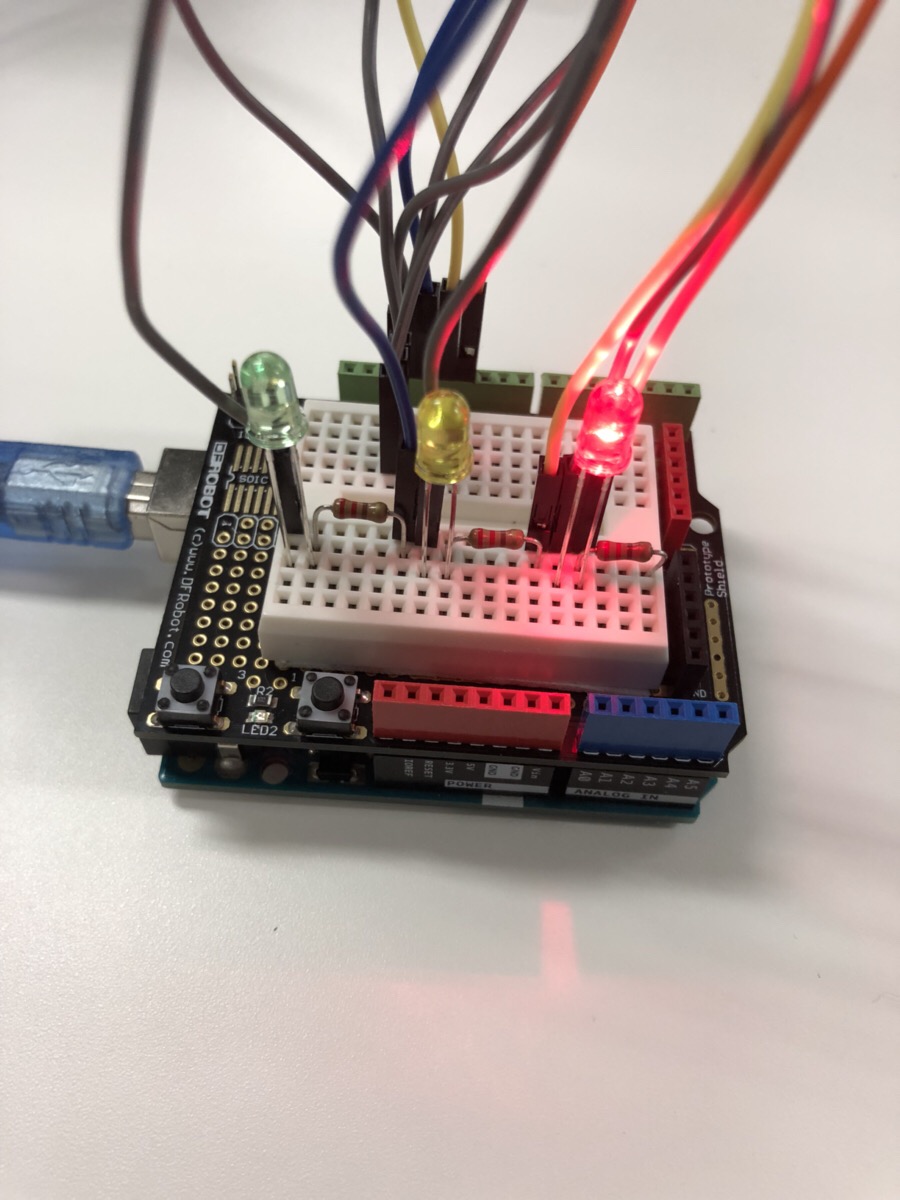
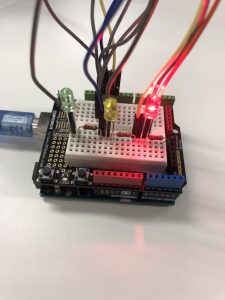
次は赤色のLEDを写真のように取り付けます。
上から見るとこのような形になります。
ここまでできれば、電子回路は完成です!
STEP 3.Arduinoの命令を書く
電子回路が完成したら、今度は信号機のプログラムを作っていきましょう。
Google Chromeのアプリの中のBlocklyDuino EditorをクリックしてBlocklyDuino Editorを起動しましょう。
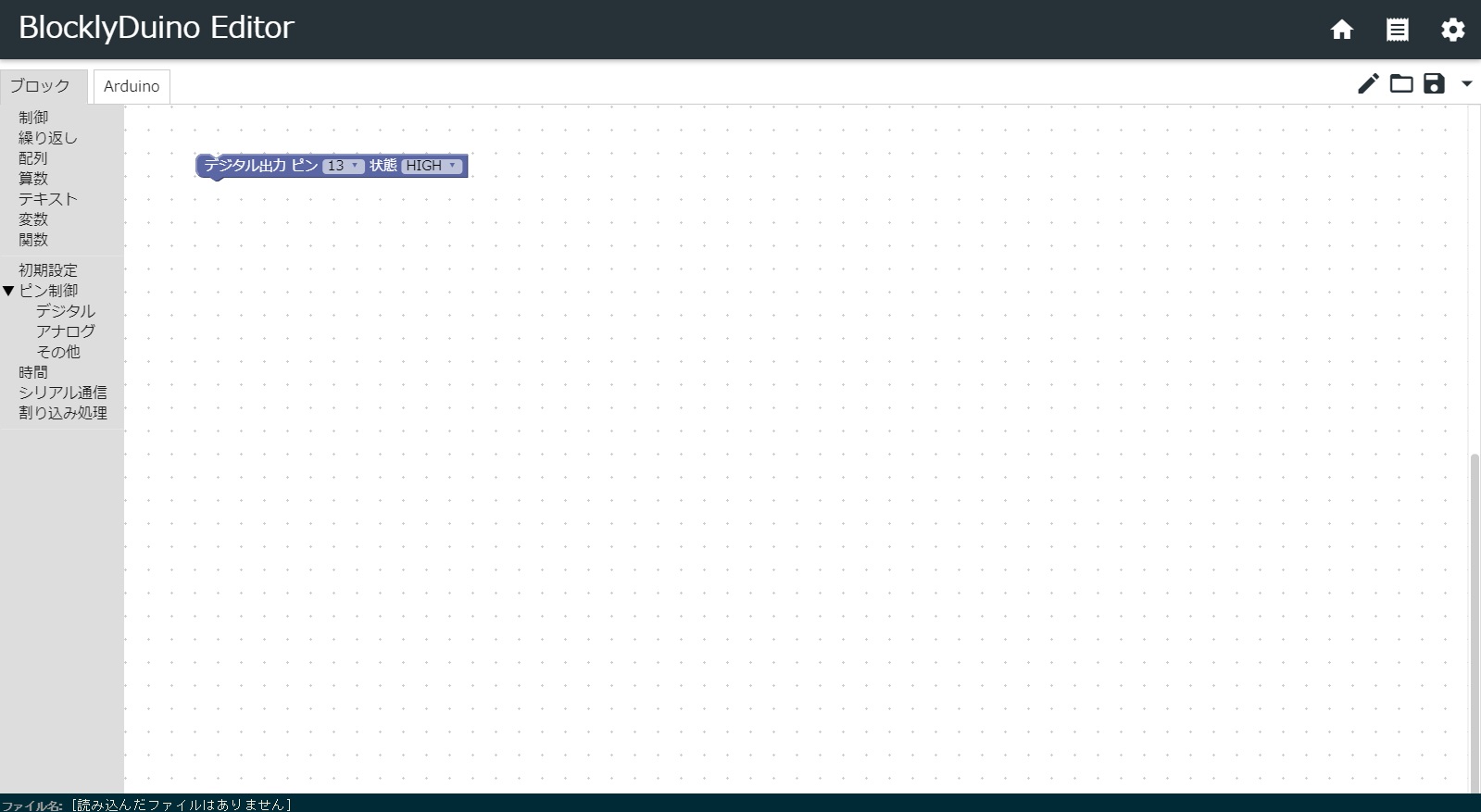
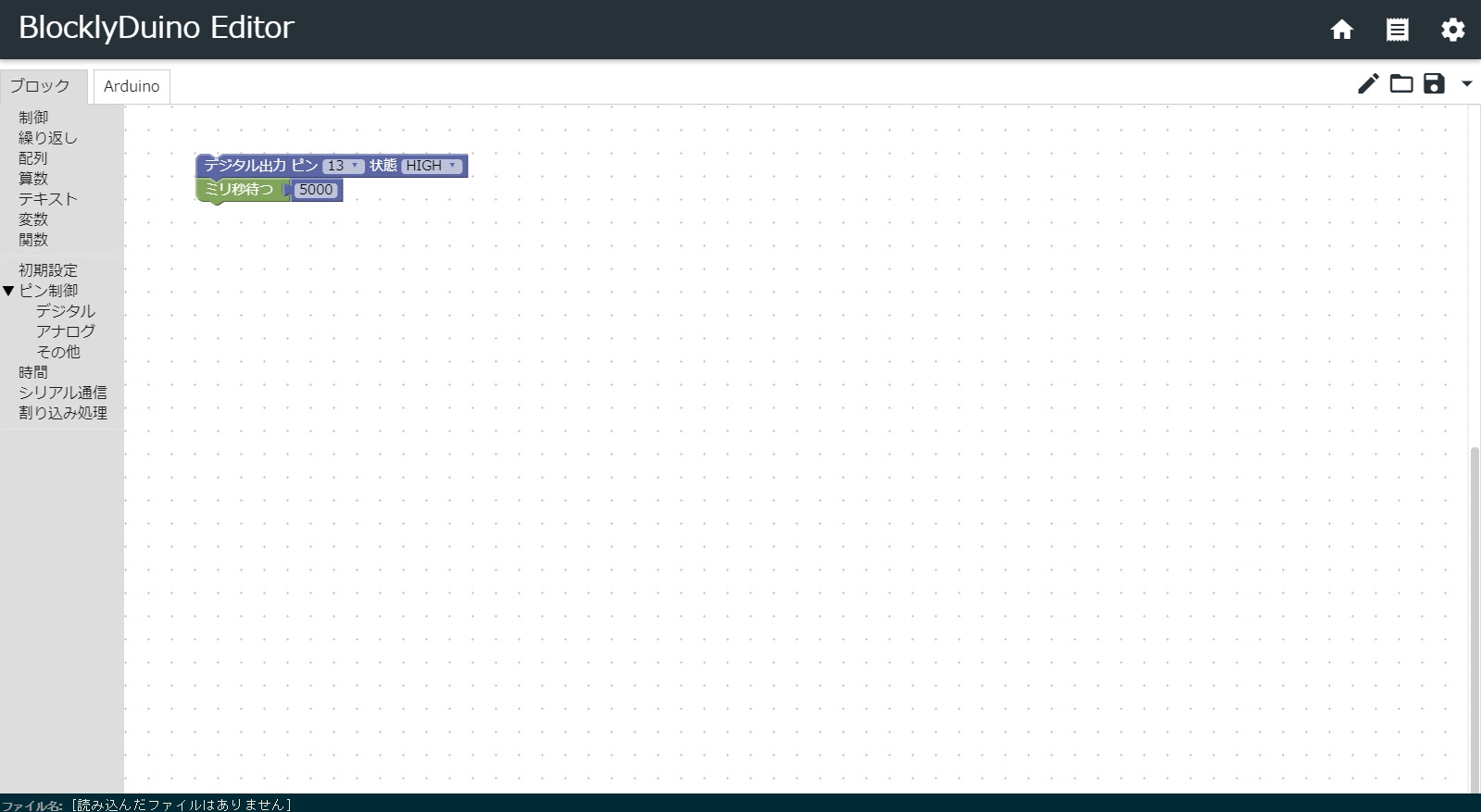
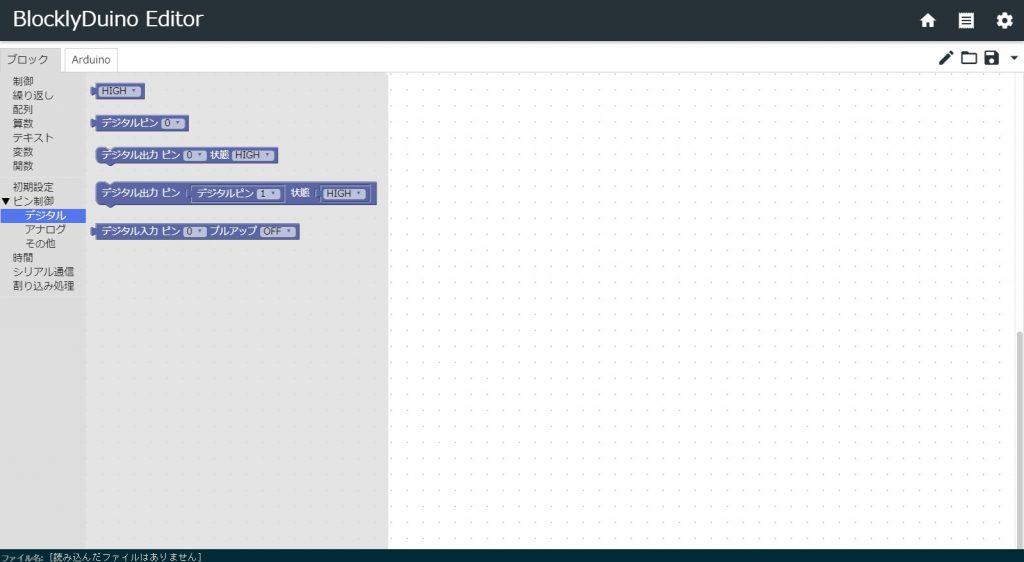
起動したら、「ピン制御」の中の「デジタル」をクリックしましょう。
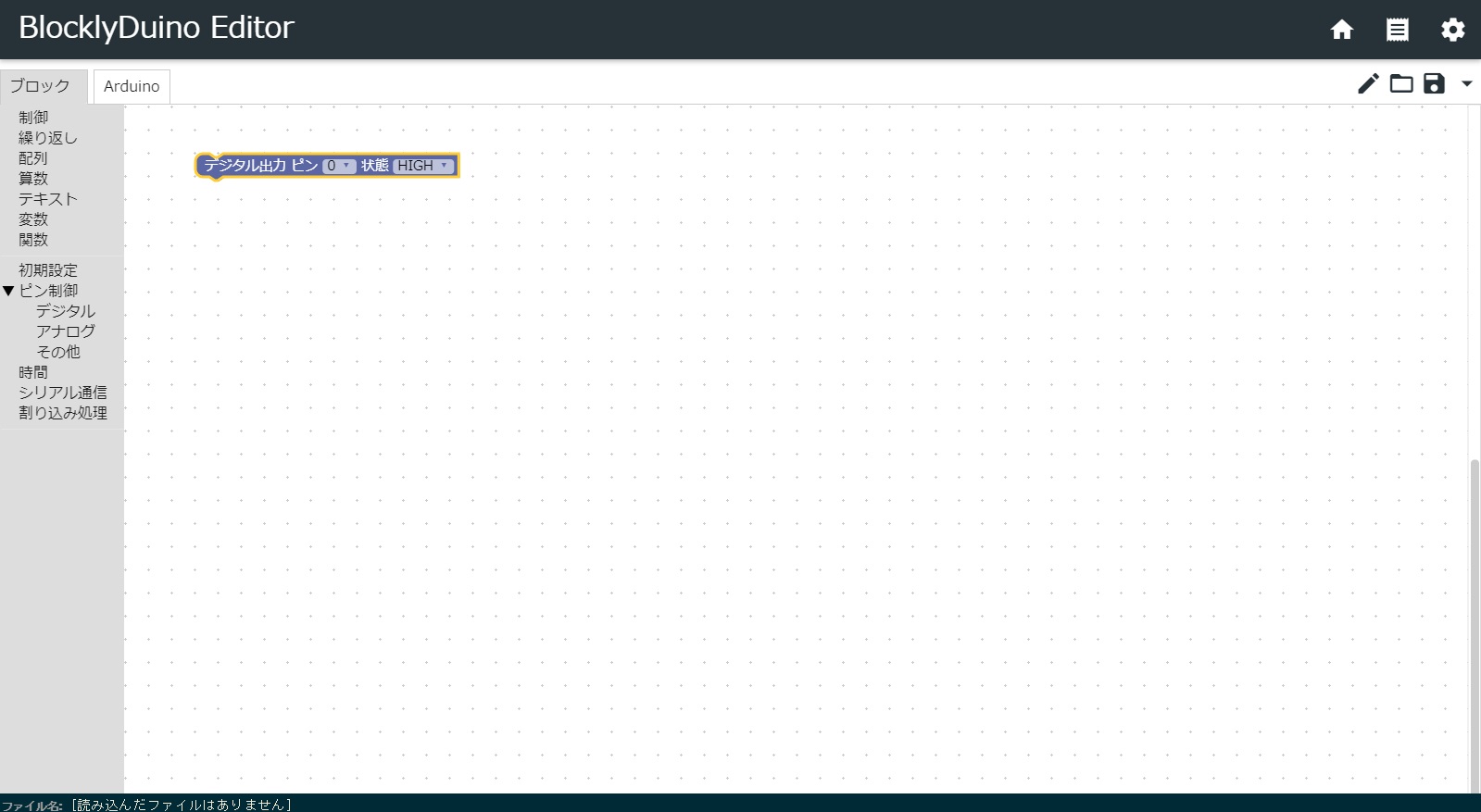
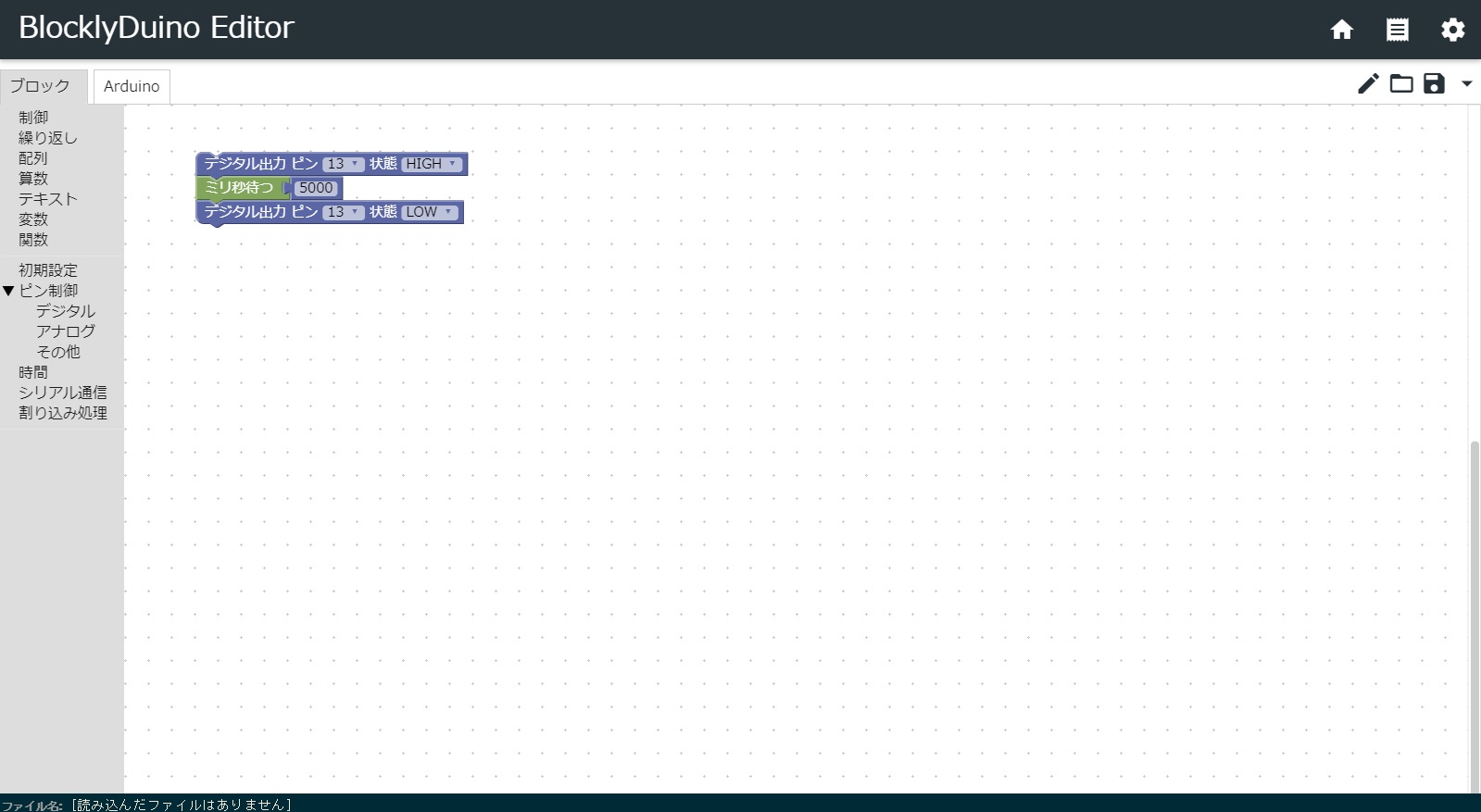
その中の、「デジタル出力 ピン デジタルピン1 状態 HIGH」をマウスでクリックしたまま、右横の枠の中に置きます。
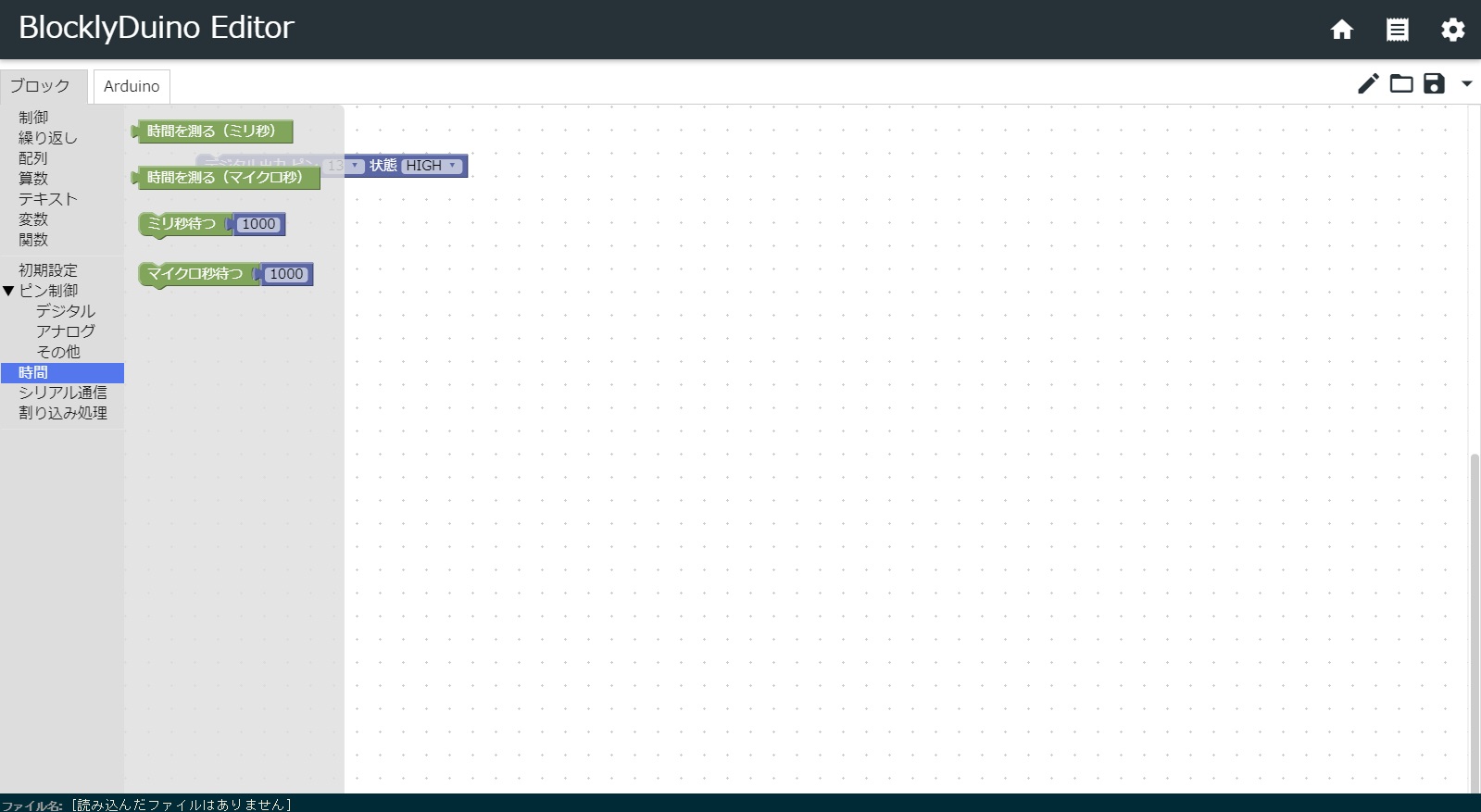
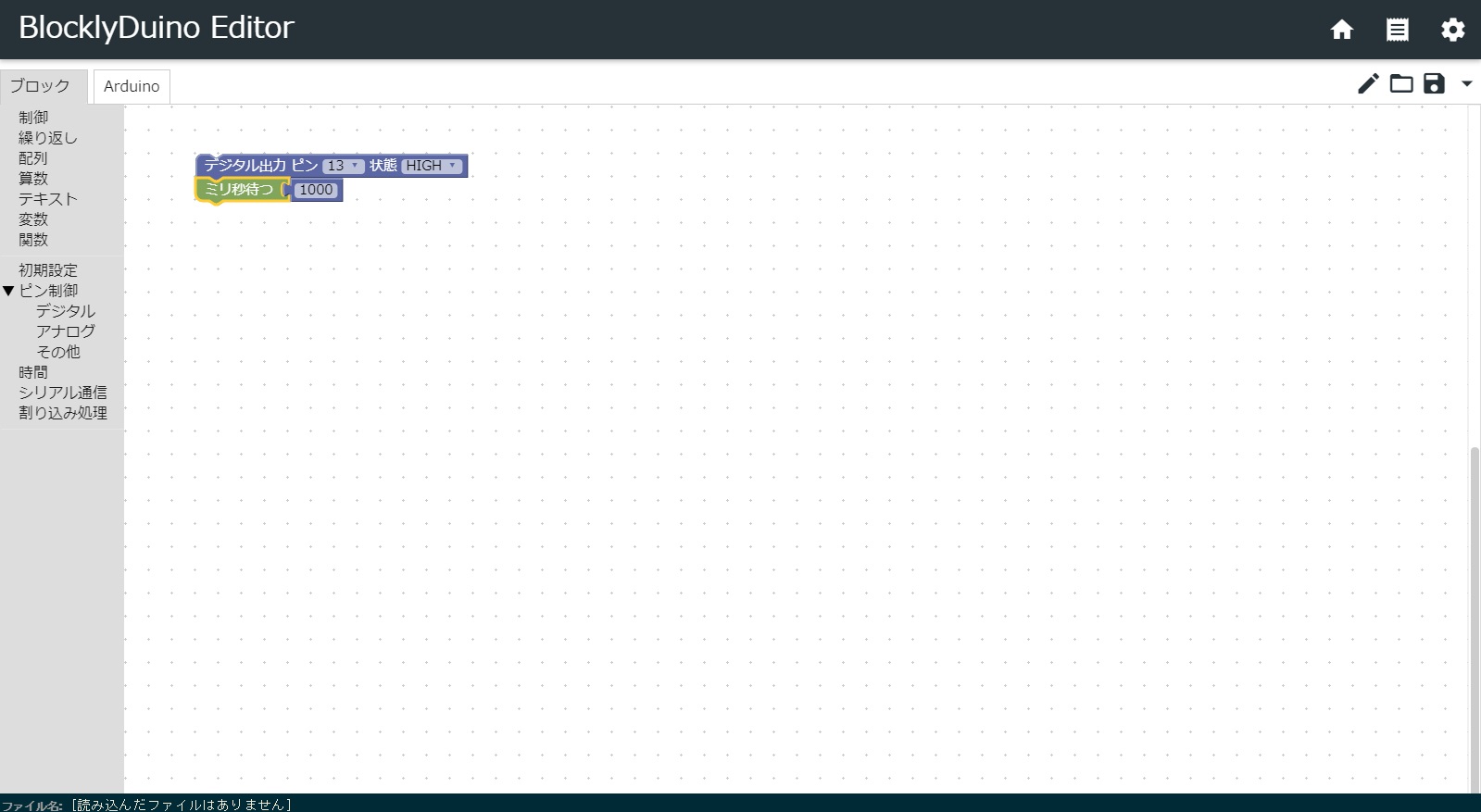
その中の「ミリ秒待つ 1000」をクリックしたまま、先ほどのブロックとつなげます。
次に先ほどと同じように「デジタル出力 ピン デジタルピン1 状態 HIGH」を下につなげ、「ピン 0」を「ピン13」に変更し、
「HIGH」を「LOW」に変更します。
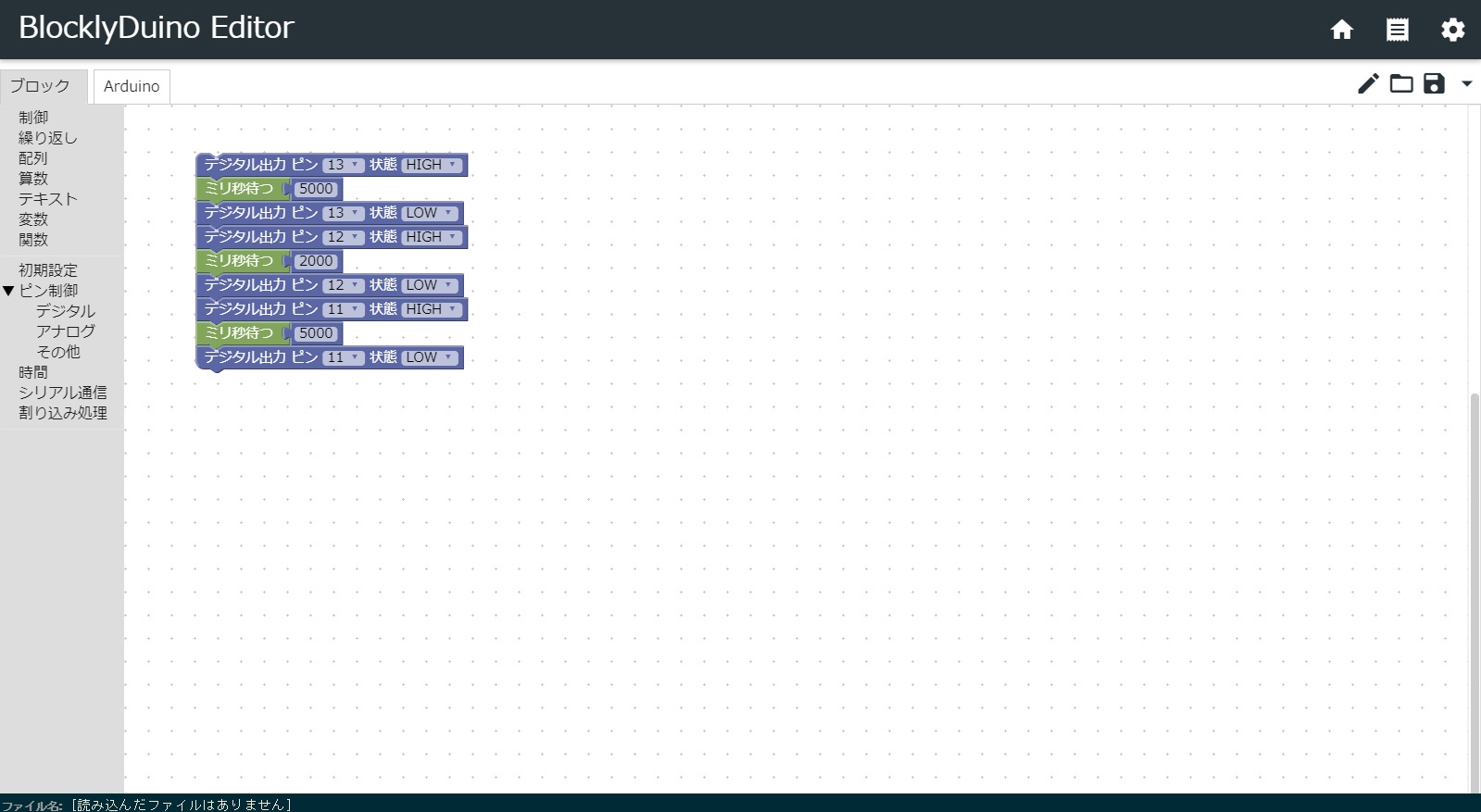
ここまでできたら画像と同じようにブロックをつなげて値を変更しましょう。
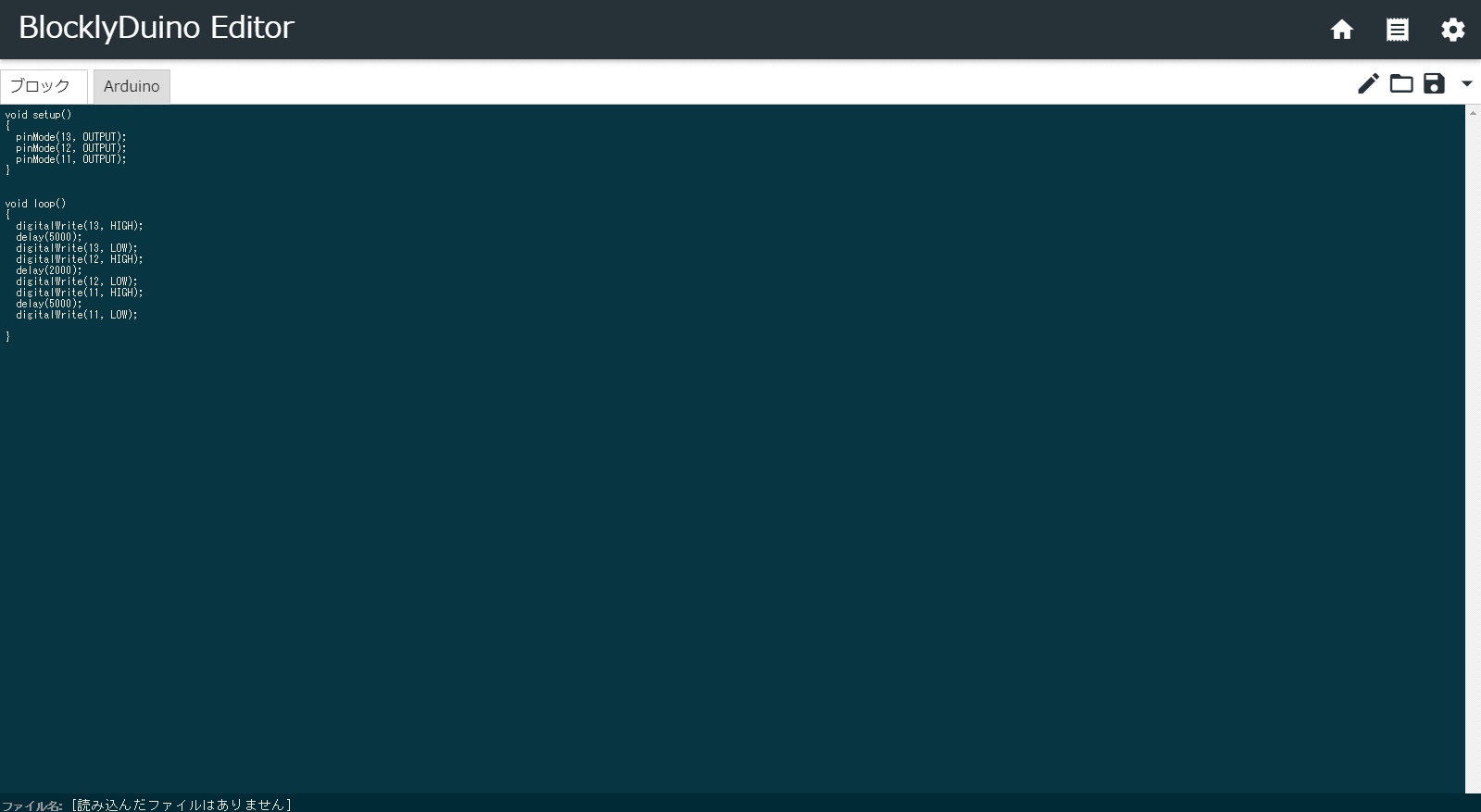
画像のように作ることができたら、上のほうの「Arduino」をクリックします。
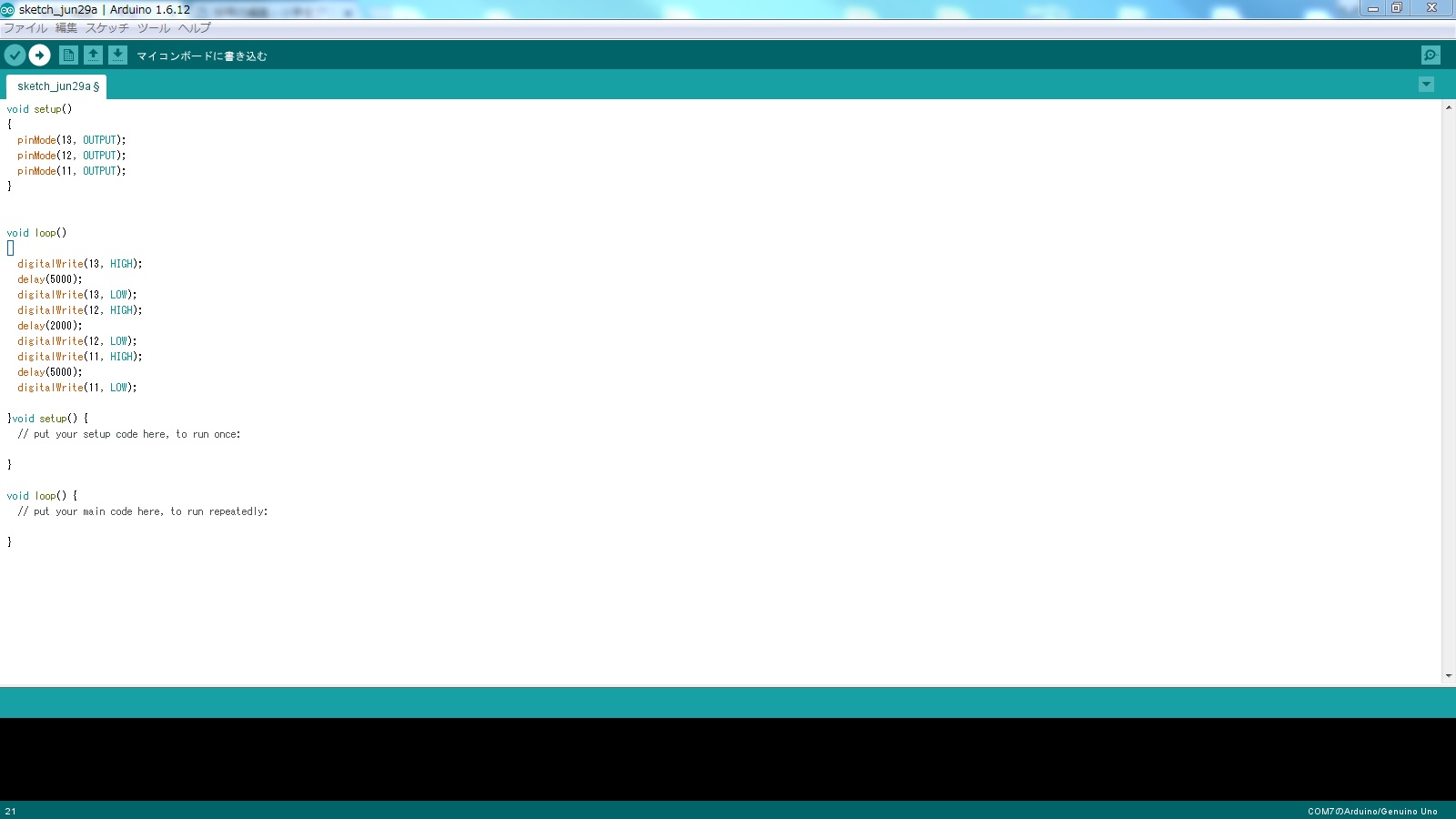
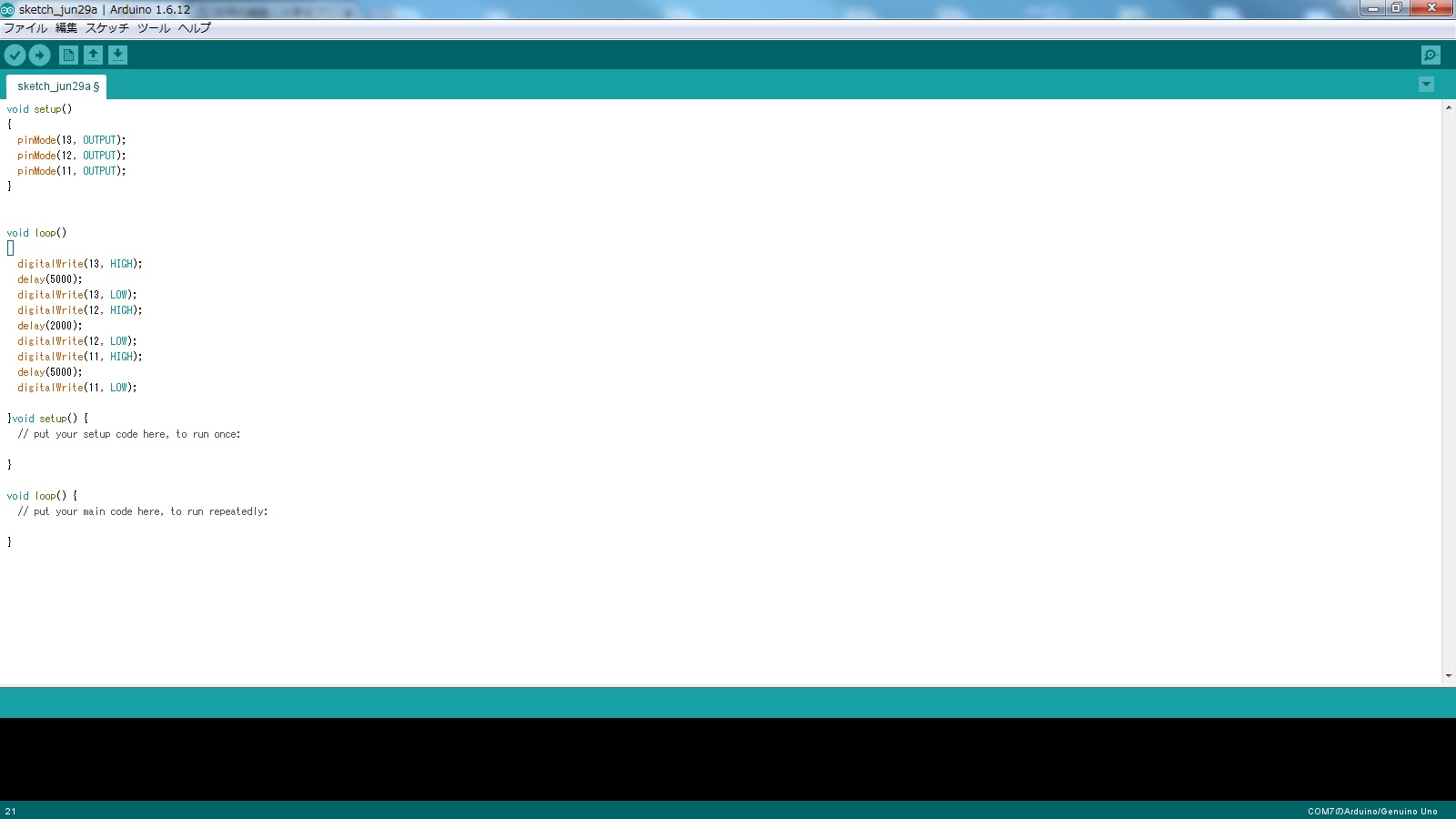
Arduino IDEを起動して、BlocklyDuino Editorに表示されている、プログラムをコピーしましょう。
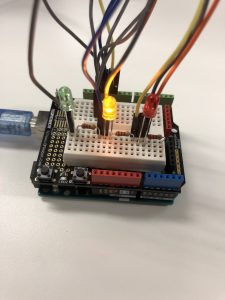
赤色に光ります!
これはプログラムで「ミリ秒まつ」という命令をしているため、指定した時間光った後は、光ったLEDが消えて、次のLEDが光るようなプログラムになっています。
ちなみに「5000」としている部分は5秒、「2000」としている部分は2秒となっております。
うまくできたでしょうか?
次はもう少し難しいプログラムを作ってみましょう!