今回は前回のビジュアルプログラミングをやってみよう Vol.2の回路にスイッチを加えてスイッチを押したら信号機が変わる押しボタン式信号機を作ってみよう!
STEP 1.準備するもの
前回のビジュアルプログラミングをやってみよう Vol.2の部品と新たにスイッチを使用して作成します。
STEP 2.回路を作る
前回のビジュアルプログラミングをやってみよう Vol.2の回路のLEDや抵抗を少し移動します。
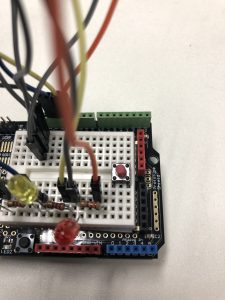
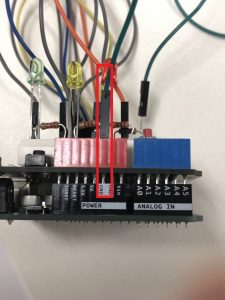
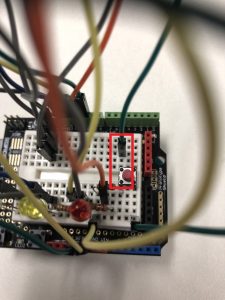
スイッチを取り付けます。
抵抗を取り付けます。
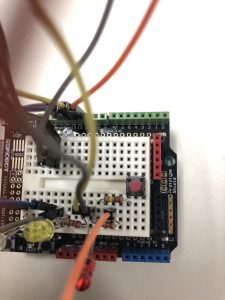
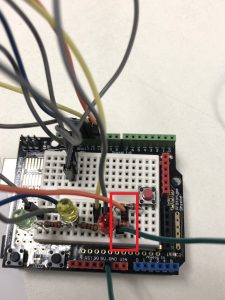
次にシールドのGNDとジャンパーケーブルを取り付けます。
片側は先ほど抵抗を付けた下の穴に取り付けます。
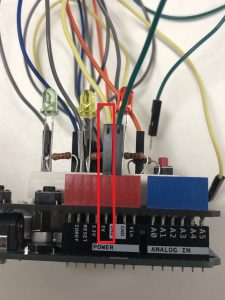
次にシールドの5Vの穴とジャンパーケーブルを取り付けます。
片側はスイッチの下の穴に取り付けます。
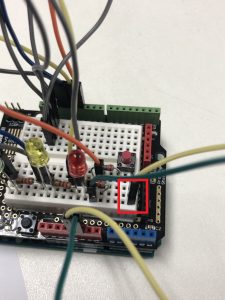
次にシールドの10番の穴とジャンパーケーブルを取り付けます。
片側は先ほど取り付けたスイッチの上の穴に取り付けます。
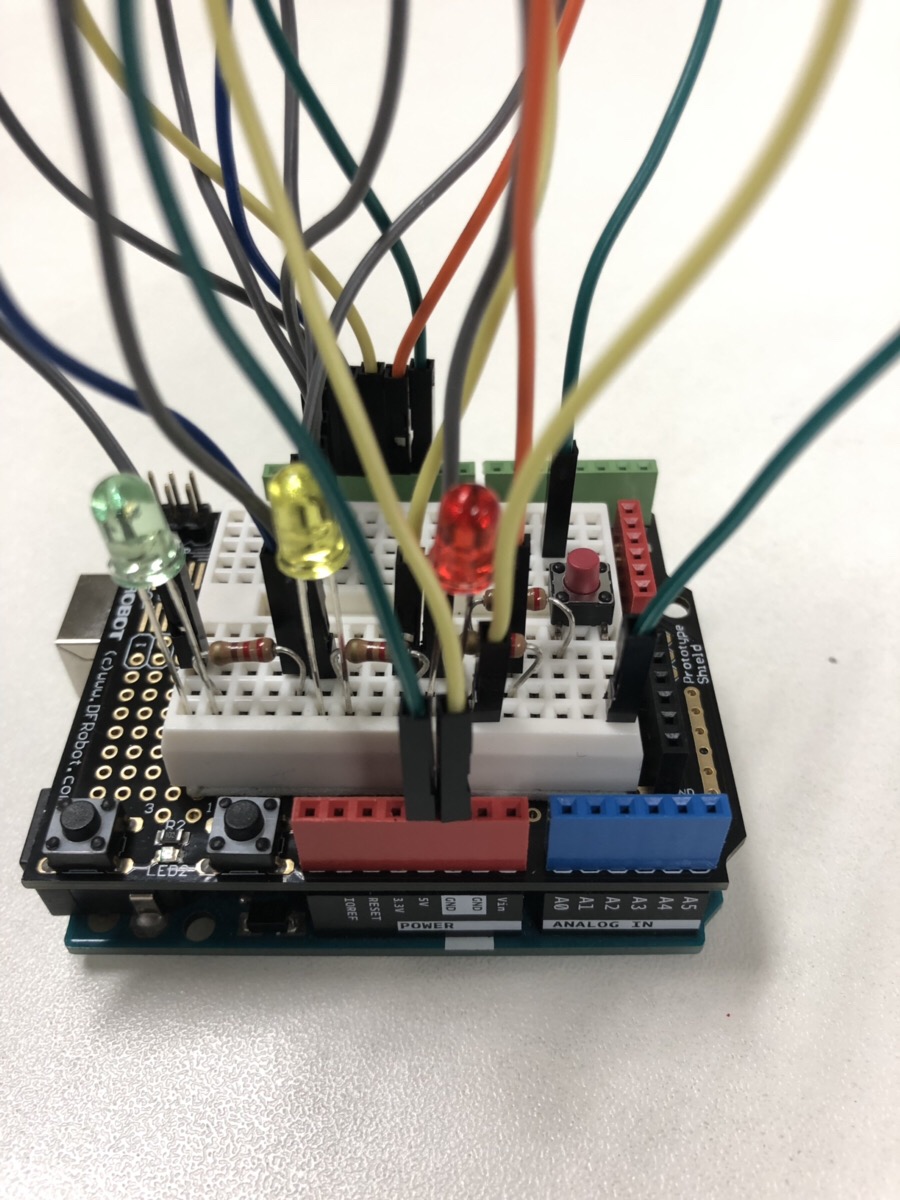
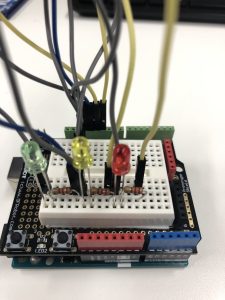
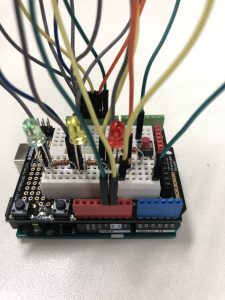
ここまでできれば回路は完成です!
今回の回路は5Vのピンからスイッチに向けて電気が流れていて、スイッチが押されていない状態では、そのままGNDに流れますが、スイッチが押されると片側に電気が流れるようになり、10番のピンに電気が流れるようになります。
今回はここまでになります。
次回は押しボタン式信号機のプログラムを掲載します!
押しボタン式信号機はどのように動いてるかな?
プログラムはどのようにプログラムが動いてるか、どうやって作ったら思った通りにプログラムが動くかを考えて、作るのが重要です。
次回までに自分たちで考えてみよう!